
Material Design In XAML Toolkit
Welcome the one of the most comphrensive and easy to use Material Design UI libraries across any platform.
With Material Design In XAML Toolkit you can easily bring beautiful desktop applications to life, using a modern and popular design language.
Fully open source and one of the most popular GUI libraries for WPF, the library is also compatible with MahApps and Dragablz.
StarFeatures
- Styles and variations for the majority of standard WPF controls
- Many more additional controls to support the Material Design aesthetic and flow
- Easy configuration of Material Design Colour palettes at both design and run time
- Transitions API for easy build GUI animations
- Works stand-alone, and also compatible with other popular WPF frameworks, MahApps and Dragablz
- MVVM framework agnostic
Standard WPF Control Styles

Material Design Specific Controls

DEMO & SOURCE

SHOWCASE: F1ix

SHOWCASE: DOOBRY

GETTING STARTED
Start a new project, and install from NuGet. From the Package Manager Console in Visual Studio type:
PM> Install-Package MaterialDesignThemes
Edit your App.xaml as follows:
<?xml version="1.0" encoding="UTF-8"?>
<Application . . .>
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
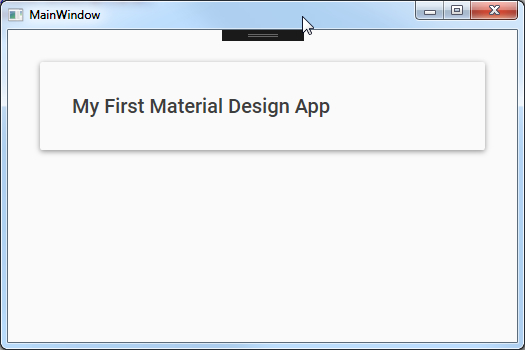
Edit MainWindow.xaml to following:
<Window . . .
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}">
<Grid>
<materialDesign:Card Padding="32" Margin="16">
<TextBlock Style="{DynamicResource MaterialDesignTitleTextBlock}">My First Material Design App</TextBlock>
</materialDesign:Card>
</Grid>
</Window>
Hit F5, viola!

There's several things you will want to think about; your palette, the structure of your UI, and what additional features can Material Design in XAML Toolkit bring to your application?
There's plenty to explore to get your creativity in gear. We strongly suggest you download the demo and have an explore around all the things on offer; new styles, controls, transitions, dialogs and more. It's also worth checking out some of the articles on the Wiki.
Lastly, you can join the Gitter chantroom; stop by, say hello, and ask for help....everyon is welcome!







